Major UI Work - v3.0
Version 3 is out!
Whew! Stop! Enough already! I surrender!
Version 3 is a culmination of the work over the winter. Learning WebGL. Rethinking some of the UI. Weather display is pretty much a complete redo.
UI updates
Until this release, a lot of the important functionality in DeepZoom hasn’t been, er, easily discoverable. It’s there, but often buried a bit too deep. For example, switching between layers required dragging multiple opacity sliders back and forth. Now, just click on a button to show/hide charts, tides and currents, and pilot charts.
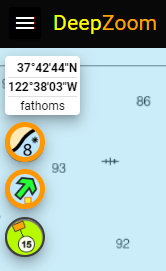
Toggle charts, tides and currents, and pilot charts

Any or all of these can be active simultaneously. An orange border indicates that the layer is active.
You can still control opacity of each layer separately using the sliders in the layers dialog. Even if a script changes the opacity of a layer, the values you’ve manually set using the slider will be restored when you manually toggle the layer.
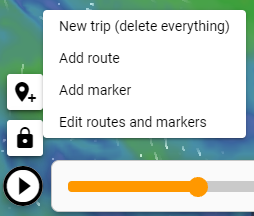
Quick access to route creation

Creating and editing routes and markers is now more accessible.
Weather
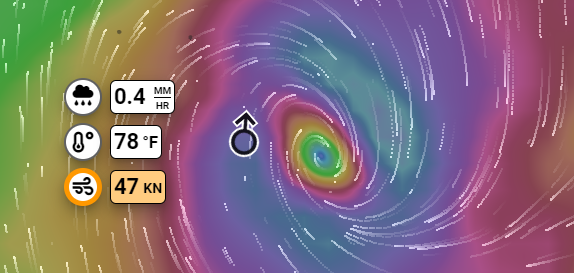
Weather display got a total makeover with plenty of kudos going to Windy and Ventusky for inspiration. Notice that precipitation, temperature, and wind velocity and direction are all updated simultaneously and synchronous to whatever location is displayed in the exact center of the screen.

Toggle a weather layer on or off with these buttons. Notice you have to click the circular part of the readout to toggle the layer.
Precipitation, temperature, and wind overlay and obscure most everything in layers below. But you can set a zoom level beyond which the weather layer is hidden.
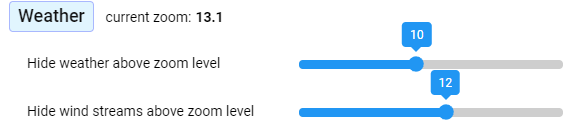
Hide weather layers based on zoom
As you zoom in and out there is a threshold zoom where weather layers transition between visible and transparent. And there is a separate setting which controls whether the wind streamer lines are visible. These controls are on the settings page.

If you want to hide the streamers completely, just move the bottom slider to the far left.
Weather resolution
DeepZoom club members can choose the resolution of weather data displayed. The free version includes 1°x1° resolution data. DeepZoom club members can choose either 0.5°x0.5° (4x data) or 0.25°x0.25° (16x data) with time resolution of either 1 or 3 hours. If you don’t have great bandwidth, performance will be smoother with lower resolution settings.
|
DeepZoom Club |
Days |
Time granularity in hours |
Spatial granularity in degrees |
|---|---|---|---|
| No | -1 / +3 | 3 | 1° |
| Yes | -10 / +10 | 1 or 3 | 0.25°, 0.5°, 1° |
Goodbye 3D
Rotation and tilt of the map have been features since version 2.0. These, along with 3D terrain views made nice eye candy, but probably weren’t that functional for most users.
3D also increases DeepZoom’s memory footprint and CPU/GPU/bandwidth usage.
Critically, 3D was never flawless as you may have noticed if you ever tried editing a route while in 3D mode. At random moments, the draw code would crash in a way that I couldn’t work around.
While this could have been due to issues in my code, I’m pretty sure there’s a problem inside of mapbox and mapbox-draw, specifically
mapbox#10927 and
mapbox-draw#1077
So, I’ve made the somewhat painful decision to disable 3D, tilt, and rotation until these issues are resolved. All of this code is still in the codebase, but is just dormant. All existing scripts continue to function, but any 3D operation is quietly ignored.
I’m curious how many users will actually miss the 3D views. Take a poll here (you need to be logged into GitHub to vote): https://github.com/jaybo/deepzoom-blog/discussions/18.
Scripting
Scripting has a few new features. I’ve long wanted to put a real programming language inside of DeepZoom, but sharing trips which contain executable javascript is a security risk.
So as a partial solution, I’ve added a simple javascript phrase parser (abstract syntax tree) which allows conditional execution of any script event. The if conditional is:
"if": "<condition is true>"
I’ve begun exposing internal DeepZoom variables which can be used in the conditional phrase: loopCount, isPlaying, isDragging, and sliderPosition. These variables are read-only. You can’t perform assignment operations in the conditional.
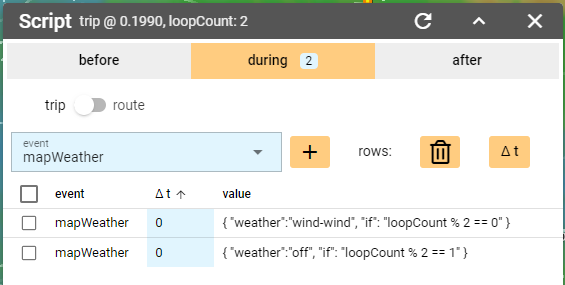
loopCount is incremented once each pass through a trip. The current value of loopCount is shown at the top of the Script dialog (there’s a reset button beside the shown value which sets loopCount back to zero).
Here’s how to toggle the wind layer on and off every other pass through a trip playback:
{ "weather":"wind-wind", "if": "loopCount % 2 == 0" } // if loopCount is even
{ "weather":"off", "if": "loopCount % 2 == 1" } // if loopCount is odd
”%” is a remainder operation in javascript, so the top line reads “if the remainder of loopCount / 2 is zero”.

A few new script events have been added. Of note for embedding use is the ability to specify a particular timezone:
timezone: {"zone":"America/Los_Angeles"}
If you’d like to access any additional internal variables, here’s where to make a request. https://github.com/jaybo/deepzoom-blog/discussions/19.
Bug fixes
- Lots.
